Описание
В данной инструкции описан процесс управления контентом сайта без участия разработчиков с помощью системы Orchard CMS, которая имеет большие возможности в расширяемости компонентов системы, быстро развертывается, легко публикуется на сервере и интегрирована с системой Scotch.
Авторизация на сайте
Для перехода к содержимому сайта необходимо в адресной строке браузера прописать http://доменное_имя/admin, после чего откроется страница с формой авторизации с вводом логина и пароля.
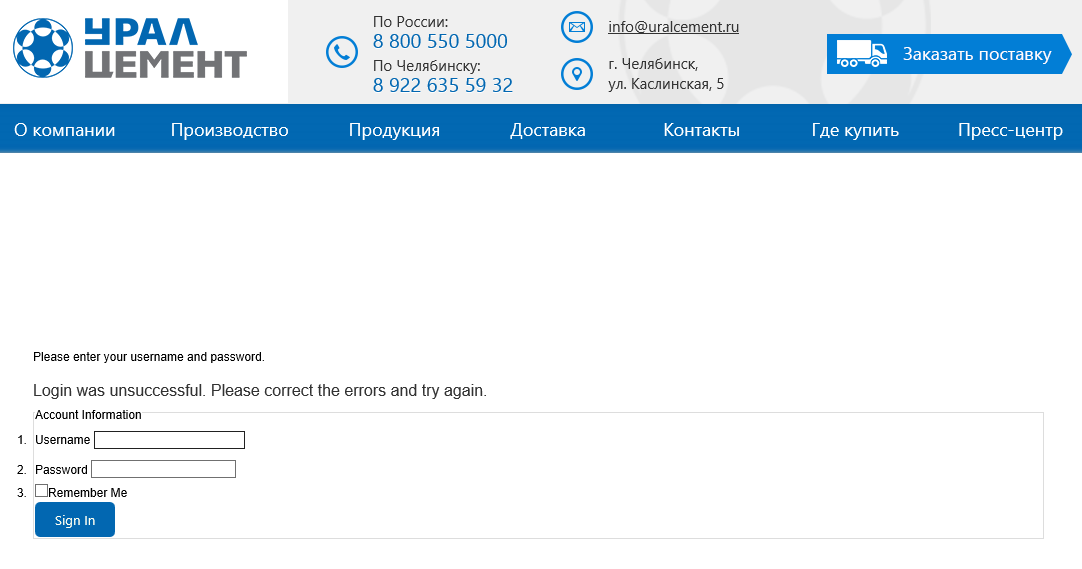
Пример страницы авторизации на сайте «Урал-цемент» по ссылке http://www.uralcement.ru/admin представлен на рисунке 1.
 | |
| 1082 × 569 пикс. Открыть в новом окне | Страница авторизации сайта "Урал-цемент". |
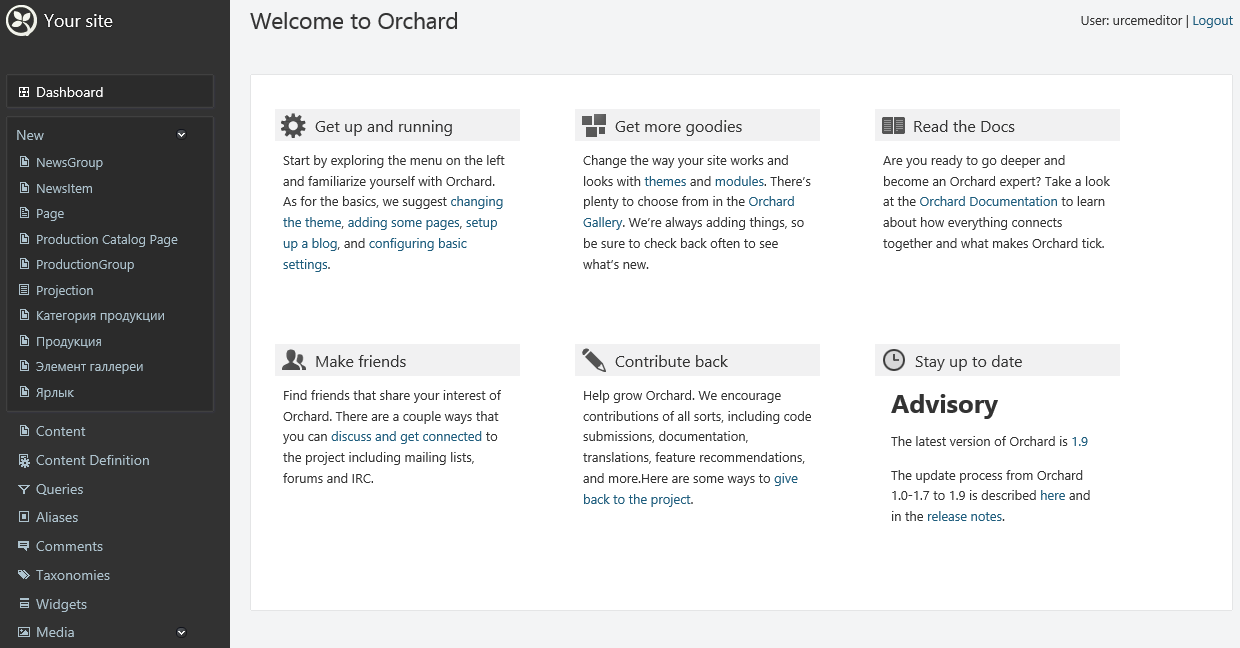
После ввода логина и пароля и нажатия на кнопку «Sign in» (Войти) откроется главная страница системы управления сайтом с приветствием «Welcome to Orchard» (рисунок 2).
 | |
| 1240 × 648 пикс. Открыть в новом окне | Главная страница системы управления сайтом. |
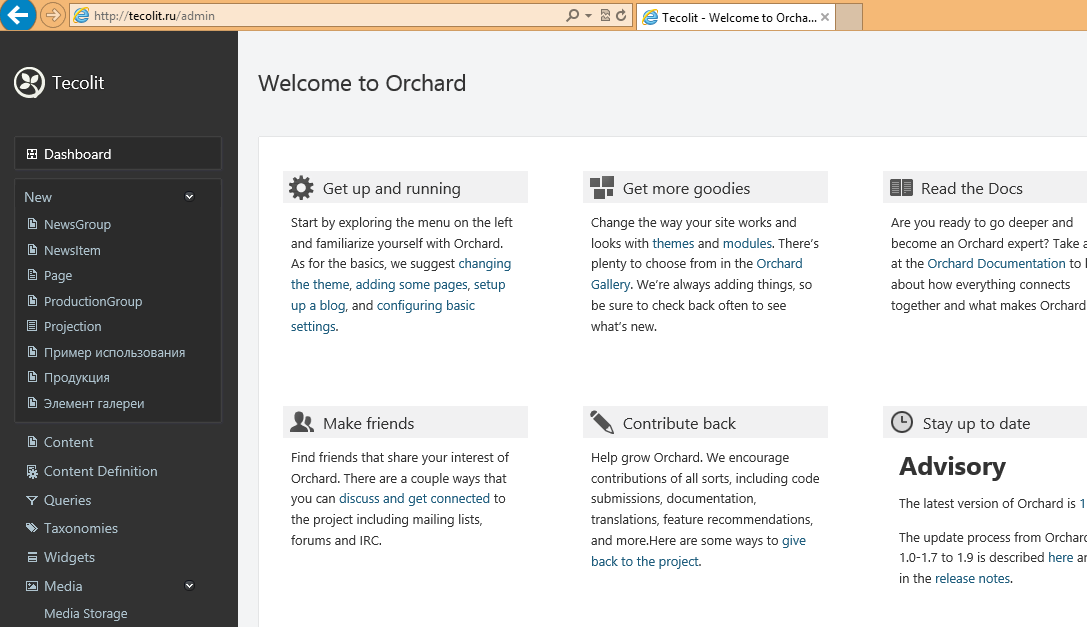
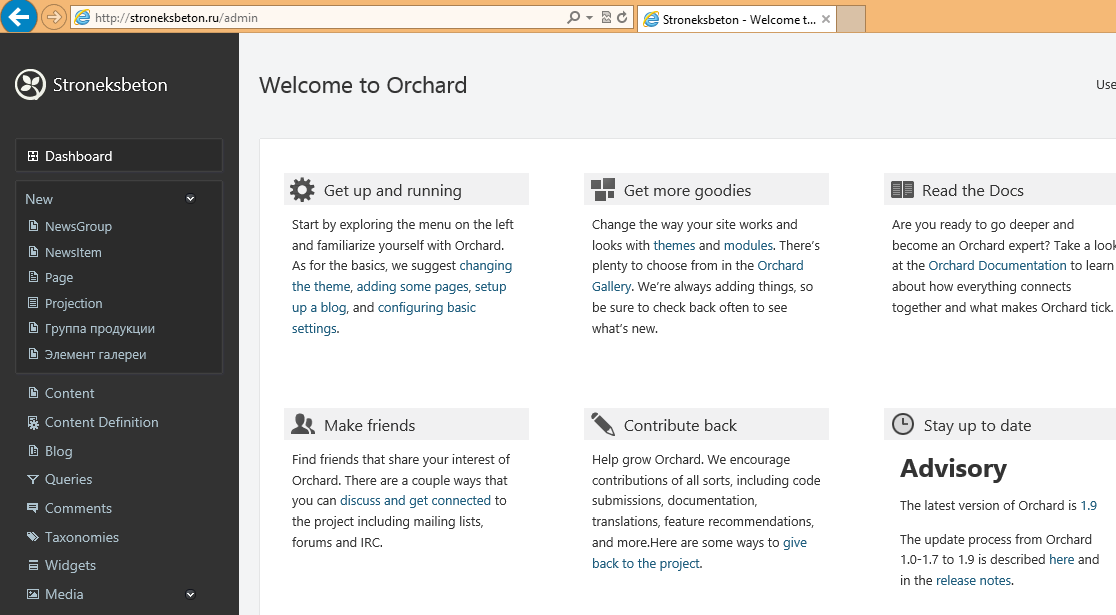
Данная система может быть повторно использована для различных сайтов, например, «Теколит» (рисунок 3) и «Стронекс-Бетон» (рисунок 4).
 | |
| 1087 × 627 пикс. Открыть в новом окне | Главная страница системы управления сайтом "Теколит". |
 | |
| 1116 × 615 пикс. Открыть в новом окне | Главная страница системы управления сайтом "Стронекс-Бетон". |
Основные компоненты Orchard
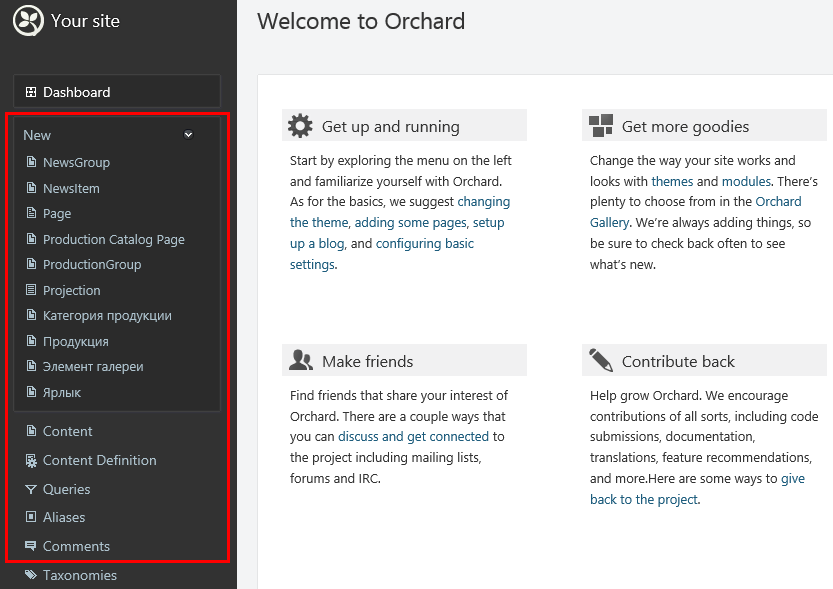
Список функций и настроек Orchard расположен с левой стороны страницы (рисунок 5). Данный список разделен на секции смежных функций. Каждый раздел может быть свернут, чтобы показывать только его название.
 | |
| 833 × 589 пикс. Открыть в новом окне | Список функций и настроек. |
С правой стороны страницы отображаются параметры, доступные для выбранного объекта (рисунок 6).
 | |
| 904 × 415 пикс. Открыть в новом окне | Параметры для выбранного объекта. |
В таблице описаны разделы меню:
| Раздел меню | Описание |
Dashboard | Содержит панель управления и отображает основную страницу («Добро пожаловать в Orchard»). Эта страница содержит ряд полезных ссылок для работы с Orchard. |
New | Позволяет создавать новые экземпляры типов контента по умолчанию или пользовательских типов контента. |
Content | Позволяет управлять экземплярами типов контента: создавать, редактировать, удалять и публиковать страницы. |
Content Definition | Позволяет управлять существующими типами контента, а также создавать собственные. |
Queries | Позволяет добавлять новые запросы и редактировать, удалять существующие. |
Comments | Позволяет управлять размещением комментариев. |
Widgets | Позволяет управлять виджетами, которые появляются на страницах сайта. |
Media | Позволяет добавить или удалить папки, которые содержат Media-средства. |
Navigation | Позволяет добавить или удалить элементы в главном меню и задать дополнительные навигационные меню. |
Tags | Позволяет добавить или удалить теги контента. |
Modules | Позволяет загружать, устанавливать и управлять модулями и функциями. |
Themes | Позволяет установить новые темы и применять их на сайте. |
Workflows | Позволяет управлять рабочими процессами. |
Users | Позволяет управлять пользователями и ролями на сайте. |
Reports | Позволяет управлять и просматривать отчеты, которые Orchard генерирует для сайта. |
Settings | Позволяет настроить различные параметры сайта. |
Управление структурой сайта
Контент-менеджер имеет доступ к следующим возможностям:
- Создание, редактирование, скрытие и удаление страниц, категорий, продукции, ярлыков,
- Редактирование содержимого страниц, категорий, продукции,
- Создание различных видов меню, например, Главное и Боковое меню,
- Редактирование, перемещение и скрытие пунктов меню,
- Привязка к пунктам меню страниц, категорий и т.д.
Работа со структурой сайта приведена на примере сайта http://www.uralcement.ru.
Управление компоновкой в CMS Orchard
Важно!
Данный функционал предназначен для использования продвинутыми пользователями.
CMS Orchard предоставляет возможности по формированию и управлению компоновкой веб-страниц, расположению контента, оформлению внешнего вида. Основными инструментами компоновки для контентщика являются:
- Запросы,
- Виджеты,
- Темы.
Запросы
Запросы предназначены для получения списка объектов по заданным параметрам отбора. Самым простым примером запроса является получение списка продукции, которая входит в данную категорию. Использование запросов облегчает работу, когда необходимо применить какое-то действие к заданной группе объектов. Кроме того, к новым объектам, соответствующим условиям запроса, новое правило будет применяться автоматически.
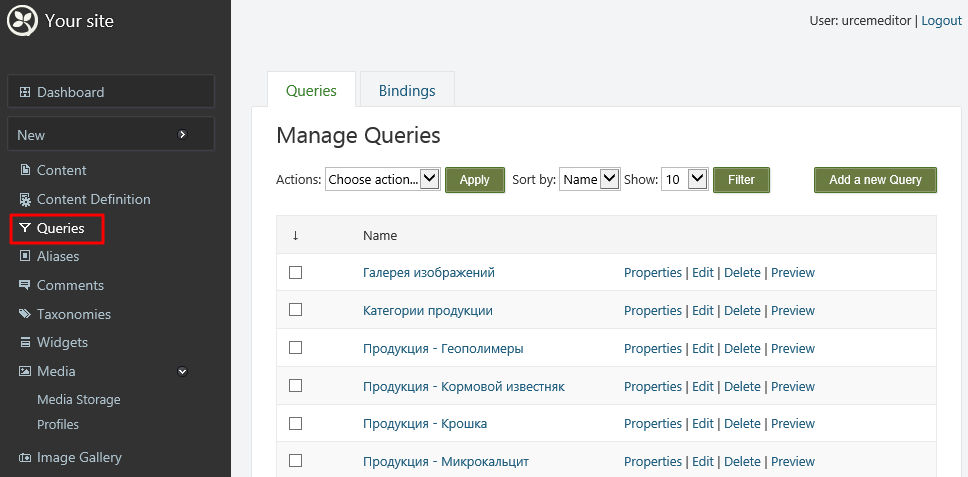
Управление запросами осуществляется в разделе Queries (рисунок 7).
 | |
| 968 × 477 пикс. Открыть в новом окне | Раздел Queries. |
Напротив каждого запроса в списке запросов находится панель команд:
- Properties – управление наименованием запроса,
- Edit – редактирование деталей запроса (сортировка, фильтрация, слои и т.д.)
- Delete – удаление запроса,
- Preview – предпросмотр результата выполнения запроса.
Добавление нового запроса осуществляется по нажатию кнопки «Add a new Query». В появившемся окне указывается наименование запроса (рисунок 8).
 | |
| 703 × 236 пикс. Открыть в новом окне | |
После нажатия кнопки Save запрос отображается в общем списке и доступеy для редактирования.
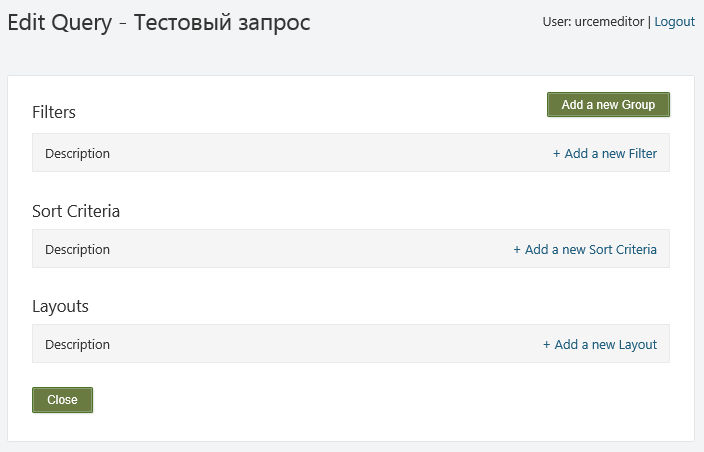
По нажатию кнопки Edit открывается окно для редактирования запроса (рисунок 9).
Важно!
До тех пор, пока не заполнено хотя бы одно поле запроса, предпросмотр не доступен.
 | |
| 704 × 452 пикс. Открыть в новом окне | Редактирование запроса. |
Поля запроса:
- Filters – фильтры запроса; новый фильтр добавляется по кнопке «+ Add a new Filter», добавление новой группы фильтров доступно по кнопке «Add a new Group»,
- Sort Criteria – условия сортировки результатов запроса, добавление нового условия добавление по кнопке «+ Add a new Sort Criteria»,
- Layouts – выбор разметки, которая определяет как должны быть расположены компоненты запроса.
После заполнения необходимых полей запроса необходимо нажать кнопку Close.
Пример выполнения запроса описан в FAQ.
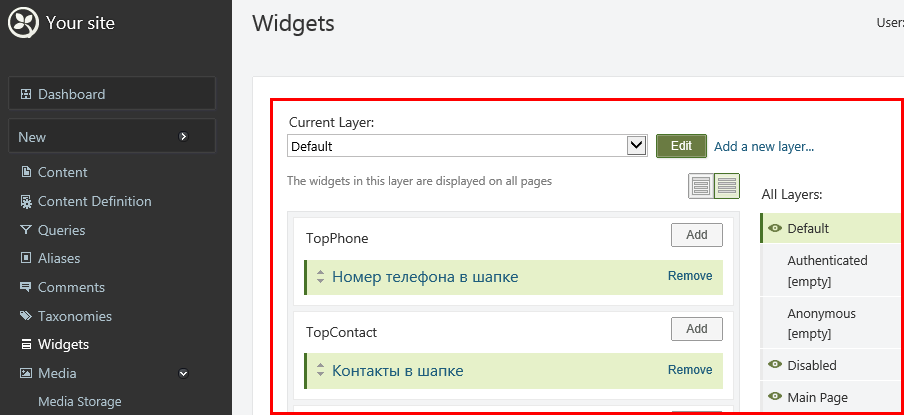
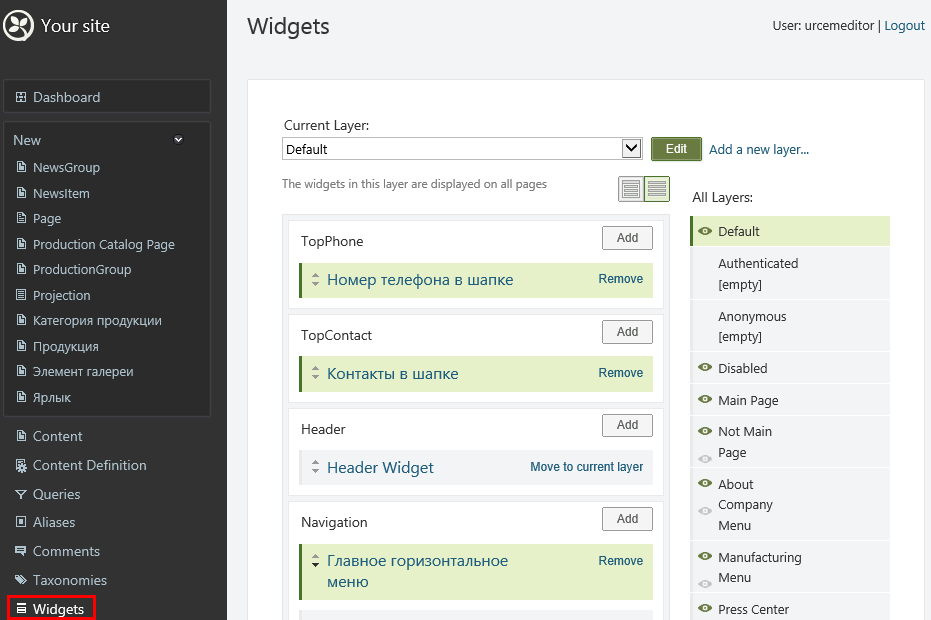
Виджеты
Виджеты представляют собой составляющие страницы, такие как навигационное меню, галерея изображений, объявления, видео и облака тегов (рисунок 10).
 | |
| 931 × 620 пикс. Открыть в новом окне | Виджеты. |
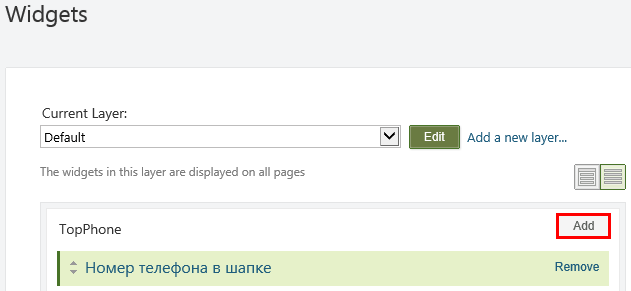
По нажатию кнопки «Add» на одной из перечисленных зон (рисунок 11) открывается страница со списком доступных виджетов (рисунок 12).
 | |
| 631 × 291 пикс. Открыть в новом окне | Добавление виджета. |
