- Поля «Title», «Page Title Override», «Permalink», флажок «Set as home page», «SEO Meta Data» и «Owner» аналогичны полям для контента типа Page (см. Страницы сайта),
- Ярлычки – с помощью кнопки «Add» добавляются из списка ранее созданных ярлыки для отображения на странице продукции (рисунок 44) (подробнее об ярлыках см. Ярлык)
 | |
| 779 × 805 пикс. Открыть в новом окне | |
Поля «Назначение», «Характеристики» и «Техническая документация» – наполнение соответствующих разделов на странице, заполняется с помощью встроенного редактора (рисунок 45),
 | |
| 747 × 742 пикс. Открыть в новом окне | Поле "Назначение". |
Поля «ID Продукции из папир», «Название продукции из папира», «ID Категории продукции из папира» и «Адрес картинки для продукции из папира» заполняются автоматически при импорте продукции из СЭД Папир (см. Импорт продукции) и недоступны для редактирования.
Для сохранения продукции без публикации на сайте предназначена кнопка Save, для создания и публикации на сайте – Publish Now.
На странице продукции соответствие объема фасовки и цены определяется автоматически по данным Папир в соответствии с привязанными ТРУ к выгруженной продукции (рисунок 46) (см. Импорт продукции).
 | |
| 710 × 233 пикс. Открыть в новом окне | Отображение на сайте цены продукции. |
Ярлык
Тип контента Ярлык позволяет создавать наглядное отображение свойств продукции. Пример использования и расположения ярлыков на странице сайта представлен на рисунке 47.
 | |
| 644 × 362 пикс. Открыть в новом окне | Ярлыки продукции. |
Для добавления Ярлыка на панели администрирования в разделе «New» предусмотрен пункт «Ярлык» (рисунок 48).
 | |
| 230 × 429 пикс. Открыть в новом окне | Добавление ярлыка. |
Для редактирования ярлыка в разделе Content необходимо найти нужный элемент и щелкнуть по заголовку или нажать кнопку «Edit» (рисунок 49).
 | |
| 966 × 357 пикс. Открыть в новом окне | Редактирование ярлыка. |
Откроется страница со стандартными полями для заполнения/редактирования (рисунок 50):
- Title – наименование ярлыка, также будет отображаться во всплывающей подсказке при наведении указателя мышки на ярлык на сайте,
- Picture – изображение ярлыка, добавление изображения происходит с помощью кнопки «Обзор» (в появившемся окне необходимо выбрать изображение), удаление текущего изображения ярлыка – с помощью кнопки Remove.
 | |
| 531 × 466 пикс. Открыть в новом окне | Управление ярлыком. |
Ярлыки для продукции определяются в карточке продукции, раздел «Ярлычки» (рисунок 51).
 | |
| 720 × 977 пикс. Открыть в новом окне | Определение ярлыка. |
Управление типами контента
Пользователь может управлять текущими типами контента и создавать новые самостоятельно. Для этого предназначен раздел «Content Definition» (рисунок 52).
 | |
| 912 × 507 пикс. Открыть в новом окне | Создание типа контента. |
На этой странице можно увидеть доступные типы контента в системе.
Справа от наименования типа контента расположена панель с командами управления:
List Items – список элементов будет отсортирован по выбранному типу (рисунок 53),
 | |
| 437 × 135 пикс. Открыть в новом окне | Сортировка списка элементов по выбранному типу. |
 | |
| 938 × 443 пикс. Открыть в новом окне | Результат сортировки. |
Edit – редактирование типа контента.
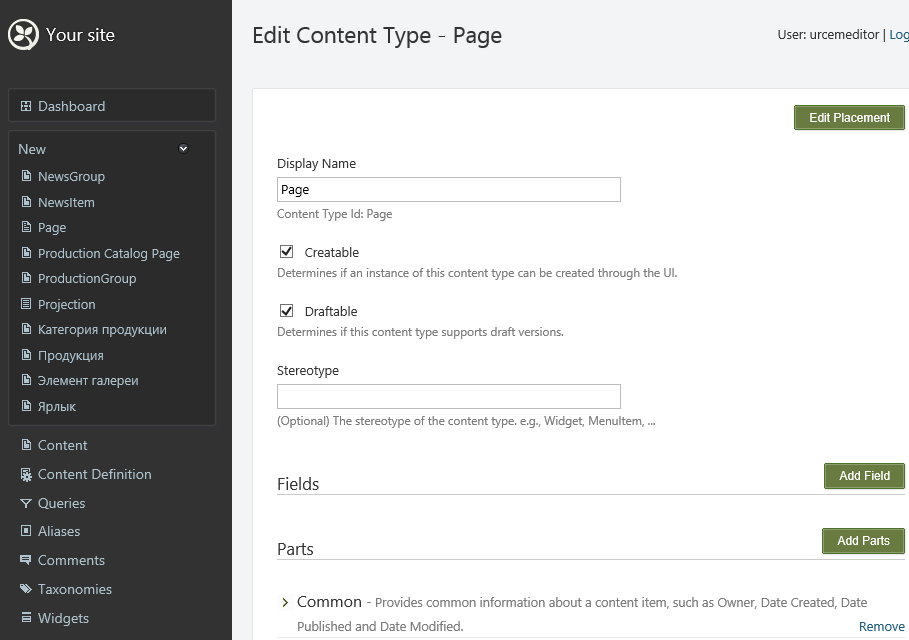
Пример редактирования типа контента Page представлен на рисунке 54.
 | |
| 909 × 640 пикс. Открыть в новом окне | Редактирование контента типа Page. |
Навигация
Управление навигацией сайта осуществляется в разделе «Navigation» (Навигация).
Важно!
При добавлении страницы (Page) доступно автоматическое добавление в меню с помощью пункта «Show on a menu» (см. Страницы сайта).
В выпадающем списке осуществляется выбор меню, которое нужно править или добавить новое.
Для добавления в пункте «Content Menu Item» необходимо нажать кнопку «Add» (рисунок 55).
| | |
| 957 × 232 пикс. Открыть в новом окне | Добавление пункта меню. |
В разделе для добавления пункта меню нужно заполнить заголовок и нажать кнопку «Browse», далее откроется окно для выбора страницы, которую необходимо связать с этим пунктом меню (рисунок 56).
| | |
| 364 × 219 пикс. Открыть в новом окне | Добавление пункта меню. |
Для выбора нужной страницы необходимо нажать «Select» (рисунок 57).
| | |
| 696 × 191 пикс. Открыть в новом окне | Кнопка "Select". |
Для сохранения данных нажать «Save».
На странице управления навигацией появляется новый пункт меню. Менять порядок меню и создавать подменю можно с помощью перетаскивания пунктов.
С помощью кнопки «Add» в пункте «Query Link» доступно создание пунктов и подпунктов меню с помощью результатов запроса. В открывшемся окне необходимо выбрать нужный запрос и сохранить результат с помощью кнопки «Save» (рисунок 58).
 | |
| 462 × 468 пикс. Открыть в новом окне | |
Изменения, внесенные в разделе навигации, не будут обновляться, пока не будет выбрана команда «Save all» (Сохранить все) в правой нижней части страницы.
Важно!
Страницы, добавленные в меню через раздел навигации, в разделе редактирования страницы не отображаются. Поэтому лучше сразу определить порядок добавления страниц в меню и придерживаться его.
